
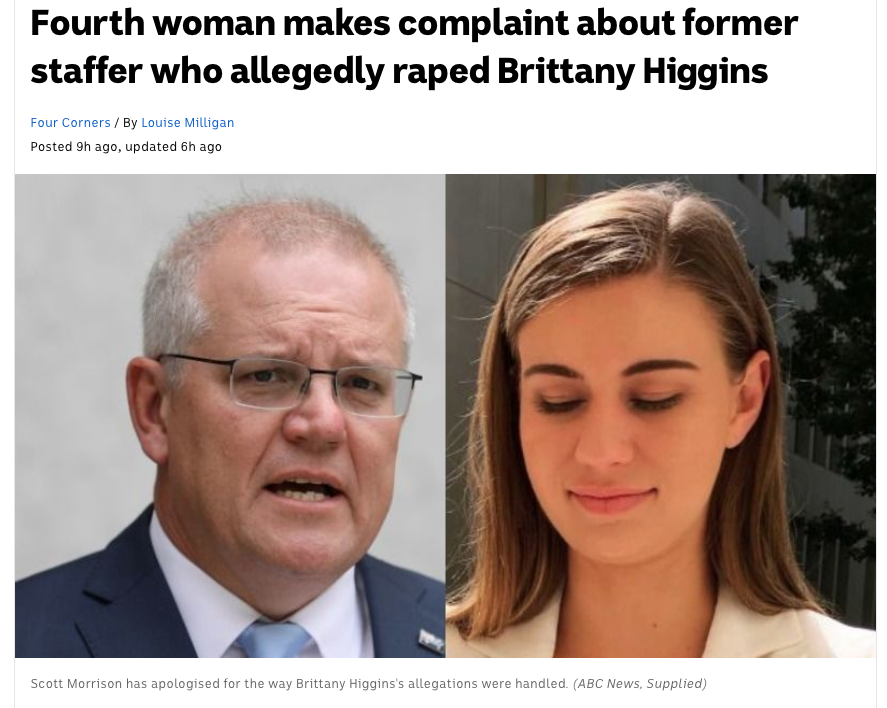
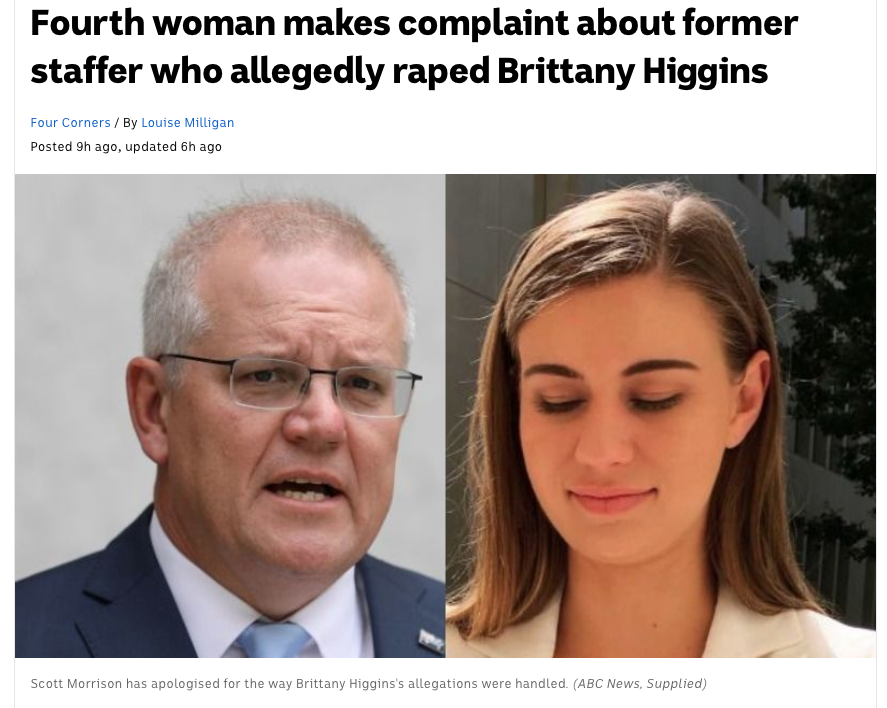
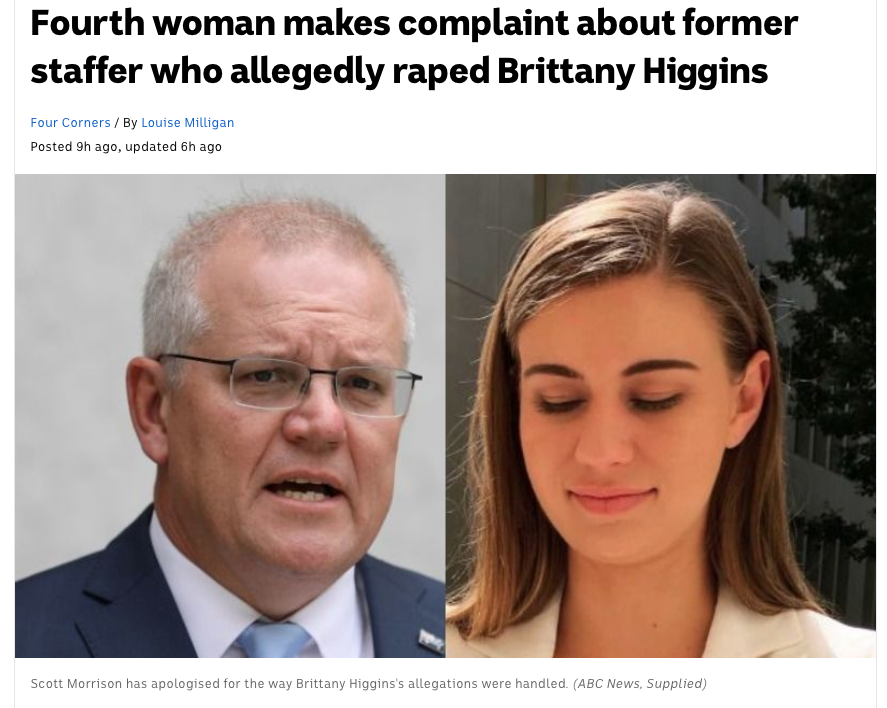
Fourth woman makes complaint about former staffer who allegedly raped Brittany Higgins



We look at three of the latest in templating frameworks and page builders – Divi Builder, Elementor, and Oxygen.
This article is primarily for web site owners, just taking over their new site created by a web designer in the WordPress CMS (content management system). However, designers may also find it useful when deciding how to build their next project.
Our overall aim is for the handover-takeover phase to go smoothly, and this depends greatly on how usable the site is for the owner to maintain and add content to. Build cost is also a factor, of course, in terms of design hours.
Grab a cuppa and read on, or if you like watch the video screen cast.
Designers these days are using a variety of tools to construct the final product, and some of these tools are “visual” or “drag-and-drop”, meaning that we no longer need to mess about with PHP/HTML/CSS code.
In particular we no longer need to design templates in PHP, which is really difficult and time consuming. This translates to far less expense in terms of design hours.
My priorities are usability, functionality, and flexibility as listed below:
Placing visual impact and appearance lowest in priority may alarm my prospective clients, but by the end of the design and handover process we are usually in furious agreement about this. In any case, the final appearance of a web site these days is pretty darn good. The point though is that you really need to get the other aspects sorted first.
If you don’t, then the final visual appearance is either awful, or the web site doesn’t actually work, or the owner can’t do anything with it. It’s all got to come together.
Note: for this article I refer to posts, pages, products, etc, simply as “pages” – each being a display of one type of information. I also refer to “archives” which are collections of items within a type displayed at the same time. These types are called taxonomies. So for example your blog page is an archive of posts, and your shop page is an archive of products.
Let’s start with the normal WordPress editor. People are usually at least somewhat familiar with this, and it usually results in complaints about the limited formatting capabilities.
The best way think about the WordPress editor is not as an editor at all. You are not editing a page at all. You are simply entering data (text and images) into the underlying database. The theme sorts out the page layout and formatting. For example, here is an archive of shop items. The colours, layout, fonts, etc, are controlled by the theme, which pulls the text and images out of the database.
Here is the page for just one of these products, the Woo Album:
Here is the editor for this product:
Viewing a product instead of an ordinary page/post helps clarify how distant we are from the idea of “editing a page layout.”
However sometimes we really do want to format a page carefully. One example would be a site’s home page – the first page a visitor would usually see. Another example is the various types of landing pages designed as the destinations for marketing funnels.
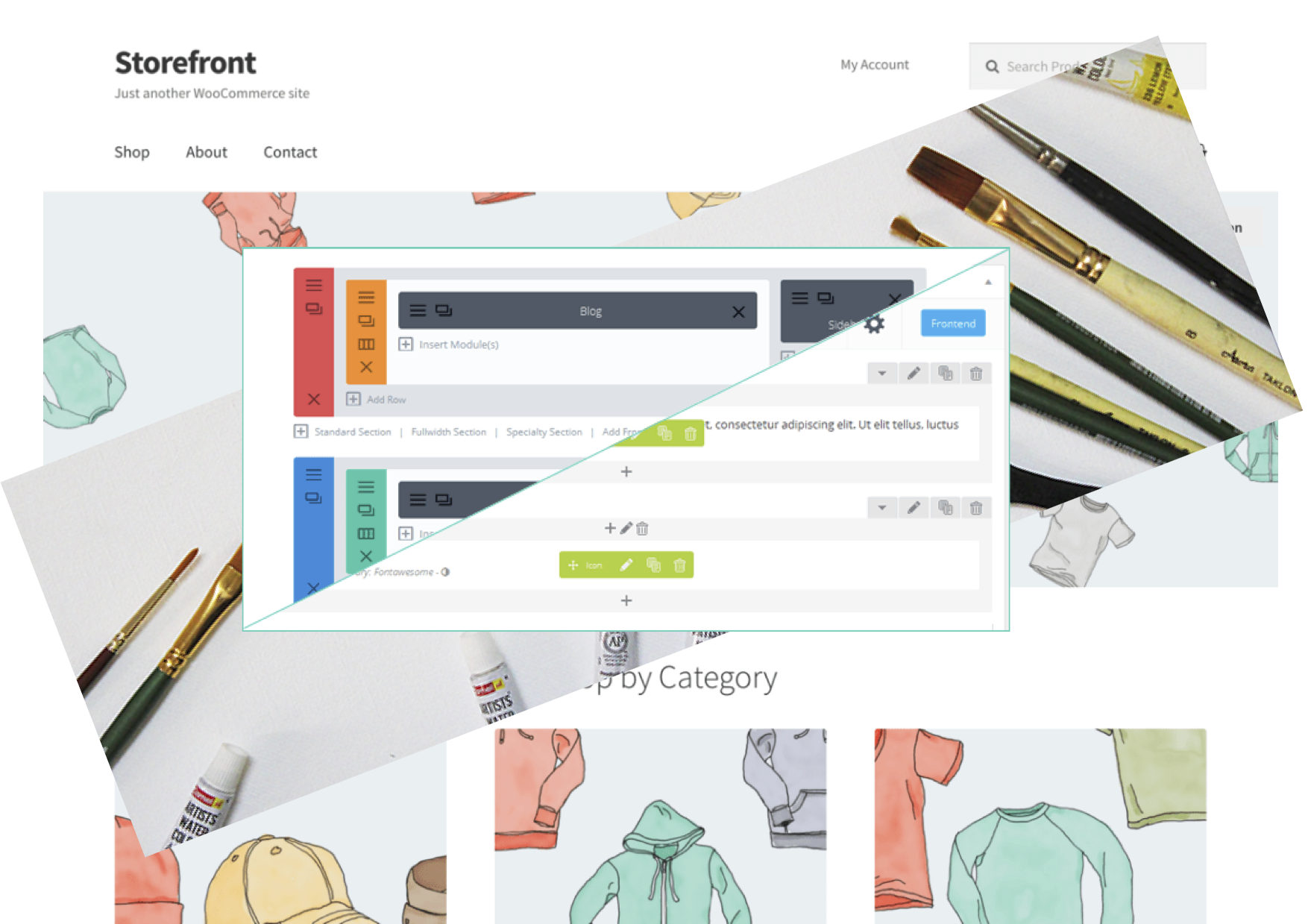
Here are some example layouts for a Fashion Site that ships with Divi Builder:
If we were to build these as normal WordPress page templates (in PHP code), it would be a lot of hard work and tweaking them would also be hard – almost a practical impossibility for the owner after the web designer has handed over. This is why Page Builders such as Divi, Elementor, Visual Composer, etc, have become popular.
These make custom layouts easier, but they bring some consequences for usability… as we shall now see.
Made by Elegant Themes, the Divi Builder evolved from the Divi Theme which was one of the first visual page builders to gain popularity among the WordPress community. Earlier pioneers included Thesis and Genesis, but Divi really opened up new possibilities for visual design. Suddenly web sites had cool transitions, animations, flexible layouts, parallax backgrounds, one-page designs, as well as truly beautiful home pages and effective marketing landing pages.
Elegant Themes understood that their idea of a page builder was popular but not everyone wanted to use the full Divi theme. People had invested in their own themes. So, ET released the Divi Builder as a general plugin (for the price of a subscription). Used within another theme, the above fashion page would site within the framework of the existing theme. So the Header and Footer would sit above and below the Divi Builder-generated content, as illustrated below:
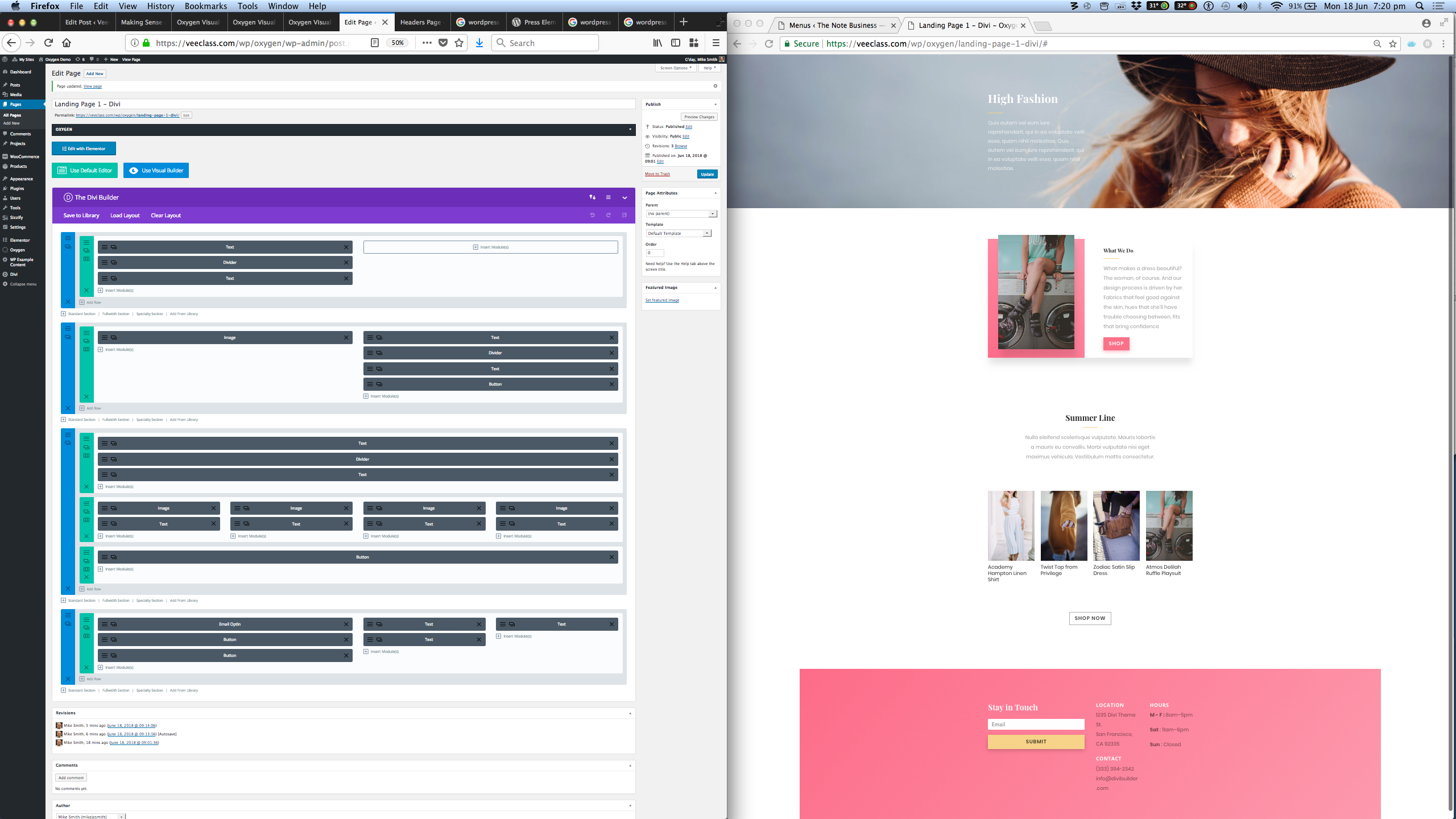
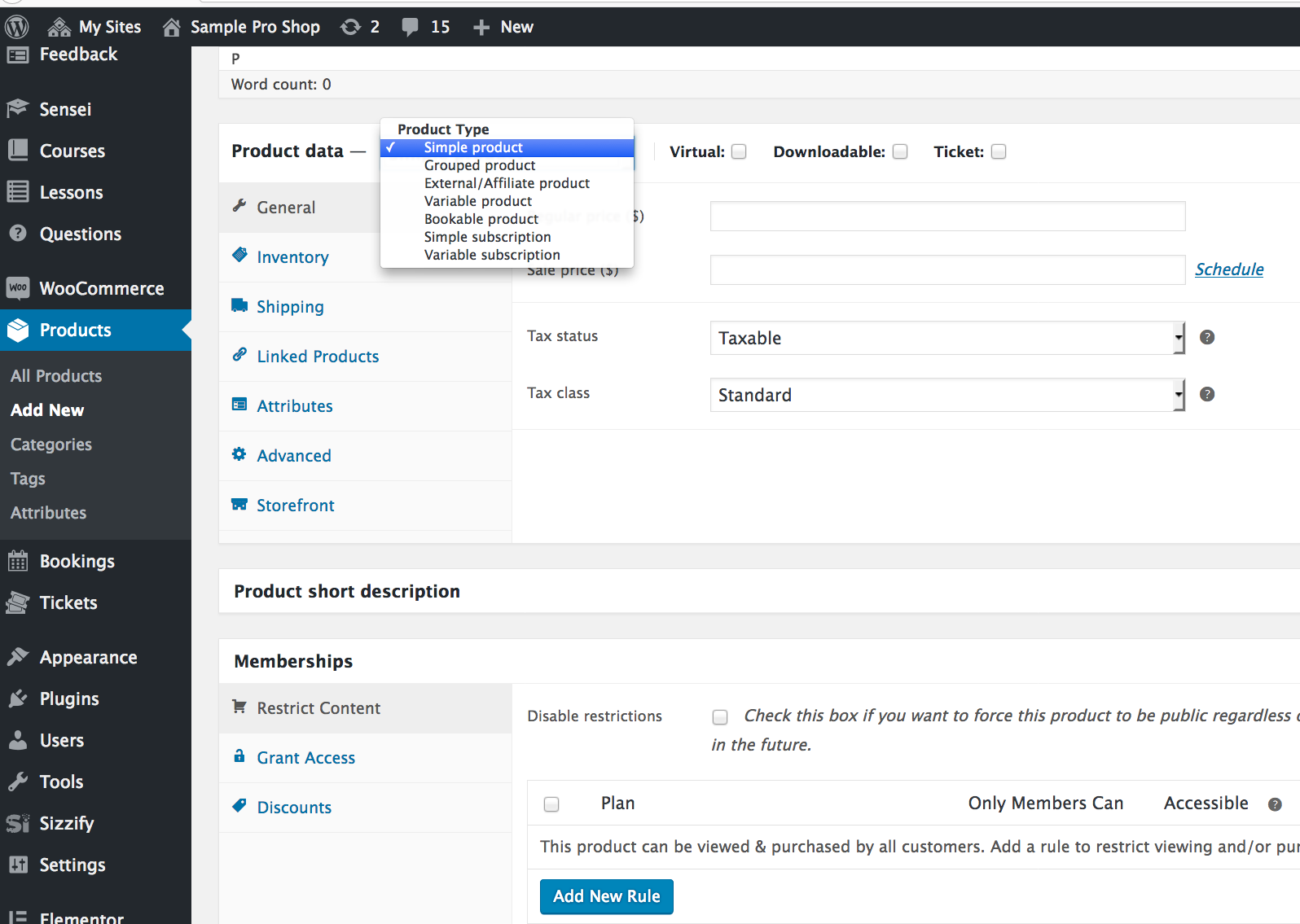
When designers wanted to cover the whole page with the Divi Builder content, they needed a blank template for that page – relatively easy to achieve as shown below on the right. So, the design problem was solved. The only problem was the confusion left for the owner, as also shown below on the left.
Clearly, the editor does not now resemble the boring-yet-familiar WordPress editor. Viewed side-by-side with the output, the structure makes more sense, and recently Divi added an onscreen editor called Visual Builder. The following screen shots give a sense of how that works.
The onscreen Divi Visual Builder is great for some aspects – especially if working on a single laptop screen, but I still think that the side-by-side display on a large monitor is the most effective work flow. That brings us to Elementor.
Elementor came to my attention more recently and it has quite incredible support from the WordPress Plugin community. Extra functions to achieve almost anything are possible. The gallery below shows some of the template layouts available for free and as part of the premium (Pro) version, as well as some of the free plugin support available, many of which have extended premium versions.
The Elementor Editor is a side-by-side arrangement, which I think is efficient, and properties are accessed while the element is visible as shown below:
In addition to being new interfaces in themselves, the Divi and Elementor page builders both cause some confusion for the web site owner on the initial editor screen as well, as shown below. It is very easy to accidentally trash the whole page by selecting the wrong editor. This example is a bit extreme because I have two page builders going, plus Oxygen which is discussed next.
Oxygen is a relatively new theme framework which takes the original Thesis evolution through to Divi/Elementor, to a whole new level. Oxygen provides the web designer control over every aspect of theme design right down to code level, but in a visually efficient interface. So it can design page templates rapidly, effectively, and efficiently. At the same time it makes available direct access to the WordPress database contents, meaning that once a page template has been defined, the web site owner/author can simply use the standard WordPress editor to add content. This is a step up in usability for the owner while maintaining ultimate flexibility for the designer.
One thing to note is that not any ordinary web designer will feel comfortable using Oxygen, particularly those who have only ever used the tools such as Divi/Elementor that have become popular in the last few years. Oxygen takes the designer back to advanced CSS at the very least, and PHP/Javascript to really get things done. Oxygen rewards those designers with that depth of knowledge.
An example of the Oxygen page layout designer is shown below. The Page Title and Page Content, as well as the Featured Image are drawn from the database and edited via the normal WordPress editor.
Below are videos giving overviews of Divi, Elementor, and Oxygen.
Below is my screen cast covering this article. I hope you found them useful.

Social Links

You’ve laid out a beautiful front page for your website. Your landing pages are sweet. Your marketing funnels are … funnelling. Then you install an e-commerce plugin and, to your horror, the headers and banners are all messed up with the shopping cart icons now floating at the top. Or worse, they are obscured by your graphics so that customers can shop but not pay for your excellent wares.
What to do? Tips below for a new site and for an existing one. Get a cuppa and read on. Sing out if you need help 🙂
Contents below: New Site, How This Works, Existing Site, Useful Links
For a new site, if you have a graphic design ready but have not yet started web coding, consider a combination of:
– A generic e-commerce theme such as Woocommerce’s free Storefront
– A visual page builder such as: Divi Builder, Visual Composer, or Elementor.
– A blank template plugin such as Blank Slate
I’m most familiar with Storefront and Divi Builder which I know works well with Blank Slate, but you may find other combinations work OK. (See links at #1 below)
Firstly, make Storefront the main theme. It is minimalist and specifically designed for e-commerce, so the shopping pages, item displays, cart and checkout will all work properly. It also has excellent customisation options for fonts, colours, and layouts. You will most likely be able to match your branding pretty well.
For specialist page layout, the Divi Page Builder will work with any theme, allowing you to easily create and adjust page layouts as you wish. However this layout freedom is (probably) limited to within the editor space. In other words the theme still controls the header, sider-bars, and footer. If you are using an e-commerce theme as your main them, this may still cause issues on some pages – with the cart icons and side bar content intruding onto special-purpose pages such as the home page as well as contact, landing, premium (membership) and calls-to-action pages. There are many instances when you don’t want shop functions on a page.
The Blank Slate plugin solves this final problem by effectively wiping the theme header/sidebar/footer content away from any page you wish. This allows the page builder to completely control that page’s layout – from top to bottom. Excellent for landing pages and the home page as well, which serve as the end points of your marketing funnel.
This combo is fine for small-to-medium enterprises, but at this point you might want to consider multiple themes or even multi-site if you have a large and complex web site where the shop is combined with members/premium content, drip-feed, or a learning management system. (See links at #3 and #4 below)
For existing sites it’s messier, but there are still options.
– You could ask your web designer to modify your theme and layouts to take into account the extra functionality of the e-commerce plugin. That will likely compromise your design’s appearance and, more dangerously, may impact on the future supportability of both your theme and the e-commerce plugin. ** Remember to use a child theme, yes? **
– You could throw away your current theme (Oh no!) and adopt a e-commerce friendly theme which matches (as best possible) your business branding. (See link #2 below)
– You could use a plugin that calls different themes for different pages, such as Jonradio Multiple Themes. (See links at #3 below) That might work well, but you still need to theme the shop, cart and checkout pages to match your main design. There are other limitations to account for as well.
– You could make your web site “multi-site” (See link #4 below), which allows you to do far more amazing things than just allocating different themes. However this may be over-the-top for a small-to-medium enterprise.
#1 Optimal Combo – Shopfront, Divi Page Builder, Blank Slate
(Image Credit these links)
https://wordpress.org/themes/storefront/
https://www.elegantthemes.com/plugins/divi-builder/
https://en-nz.wordpress.org/plugins/blank-slate/
#2 Shop (WooCommerce) friendly third-party themes
https://themeforest.net/category/wordpress/ecommerce/woocommerce
#3 Multiple Themes for A Single Site
https://premium.wpmudev.org/blog/wordpress-different-themes-for-pages/
https://wordpress.org/plugins/jonradio-multiple-themes/
#4 Multisite
https://premium.wpmudev.org/blog/ultimate-guide-multisite/

WooCommerce product grouping and kit building extensions. Shop owners try to encourage buyers by removing barriers and increasing options during the online buying experience. Which extensions are right for you? Here’s an article/video that explains 6 of the most common.
– Chained Products
– Product Bundles
– Force Sells
– Grouped Products
– Composite Products
– Mix and Match
Image Credit: WooThemes
Social Media
Queensland Business Group:
https://www.facebook.com/groups/queenslandbusiness/permalink/1977804618938856/

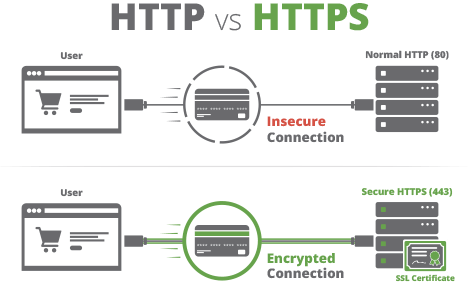
After your SSL certificate has been installed on your web site hosting, you may still have some issues with “mixed content” on your pages throwing up warning messages in your visitors’ web browsers. This will make them nervous about visiting your web site. I’ve prepared a short video explaining how to fix that.
Doing this manually is tedious in WordPress (straightforward in Joomla and Moodle), but here’s how to do it with a plugin in a few minutes.
For Joomla junkies and Moodlers, the processes are shown below:
Joomla:
https://www.joomla-monster.com/…/ssl-https-configuration-on…
Moodle:
https://docs.moodle.org/31/en/Transitioning_to_HTTPS
If you need a hand, sing out!
Image credit:
https://sucuri.net/guides/how-to-install-ssl-certificate
Australian Business Collaborative:
https://www.facebook.com/groups/1322586367762977/permalink/1807786895909586/
Queensland Business Group:
https://www.facebook.com/groups/queenslandbusiness/permalink/1970591389660179/

CMS-LMS integration. How and Why.
Most people are familiar with a CMS (content management system) such as WordPress, Joomla, Drupal, Wix, etc. These are great for building web sites and there are some very effective plugins for extending these into e-commerce and marketing powerhouses. Some people may also be familiar with an LMS (learning management system) such as Blackboard or Moodle – especially if you’ve studied at university.
You can even get LMS plugins for WordPress and other CMSs, which is fine for running a small training or teaching site. However, the gradebook and other specialist functions of a full-blown LMS are indispensible to serious educational institutions. On the other hand, a CMS is much better at e-commerce and marketing functions with a shopping cart that can handle product variations, coupons, and bundling.
The problem is you might need both a CMS and an LMS, but then your clients will need separate accounts and logins – painful and inefficient. Some time ago, a plugin for WordPress appeared called Edwiser Bridge to solve this. More recently, it has become fully integrated with the rapidly expanding Woocommerce plugin and extensions. So, now you can bundle courses with products (eg documents, resources, and merchandise) very easily.
I’ve been testing this recently for a client with very encouraging possibilities for her online training business. It’s an exciting prospect for RTOs and small, even micro, businesses offering online training courses.
Social Media
Queensland Business Group:
https://www.facebook.com/groups/queenslandbusiness/permalink/1948677625184889/
Missing icons on your newly secure web site? Sometimes, it seems that icons, for example those in your menus and on your shopping cart pages, may disappear. This can be most frustrating and confusing. However the problem may not be a problem in reality, rather only for you when editing your pages in WordPress. It could be a bug in the editor, or you may need a wildcard redirect via your hosting cPanel.
Before you tear your hair out, just check that your browser is pointing to a https:// instead of http:// when viewing your pages after editting. Browsers these days like to obscure this prefix so it’s not always clear. Generally, it’s not a problem for your site visitors.
Don’t panic, and sing out of you need a hand.
Image Credit:
https://creativemarket.com/creativevip/140428-15-E-Commerce-Icons